Project Details
Description
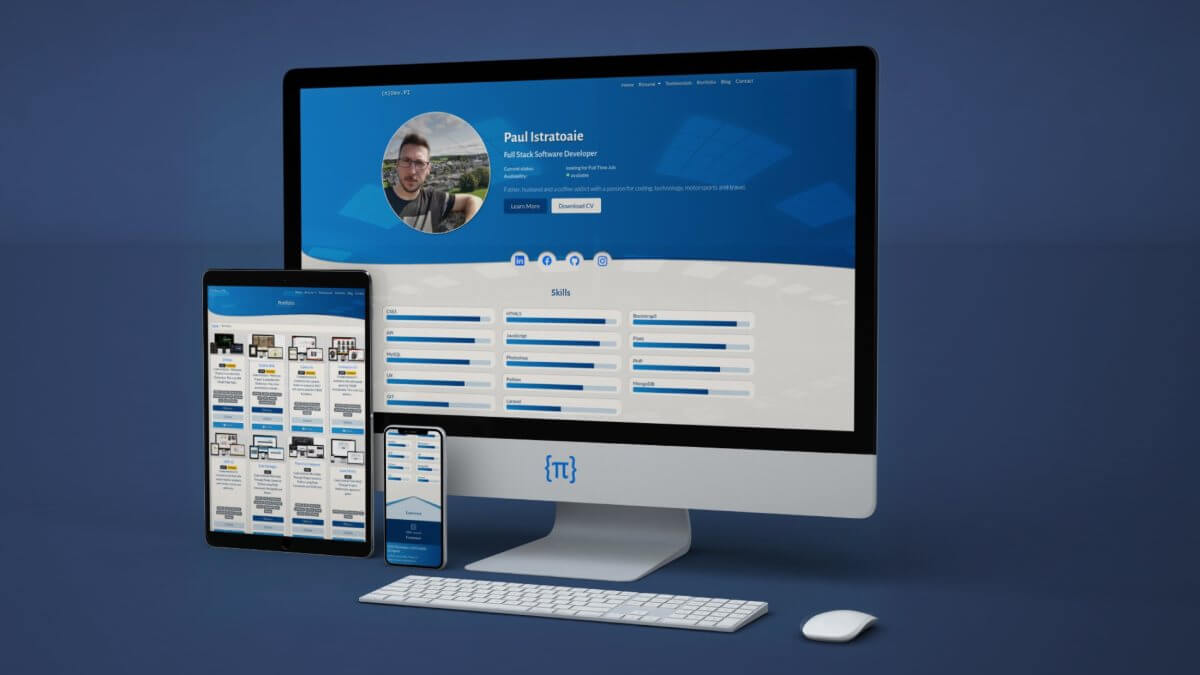
Dev.PI is a Developer's Portfolio which also serves as a Milestone Project for the Software Developer Diploma programme of Code Institute.
Planned features:
- Navigation Bar:
- Allows users to navigate through the website. The navigation will be fixed to top and visible all the time. Links will be collapsed on small screens.
- Landing Page:
- Hero featuring a title (dev's name), a short bio, current status and availability and two Call-to-Action buttons: Download CV and Learn more.
- Skill set section where dev's skills will be presented as progress bars.
Education section. - Work Experience section.
- Testimonials.
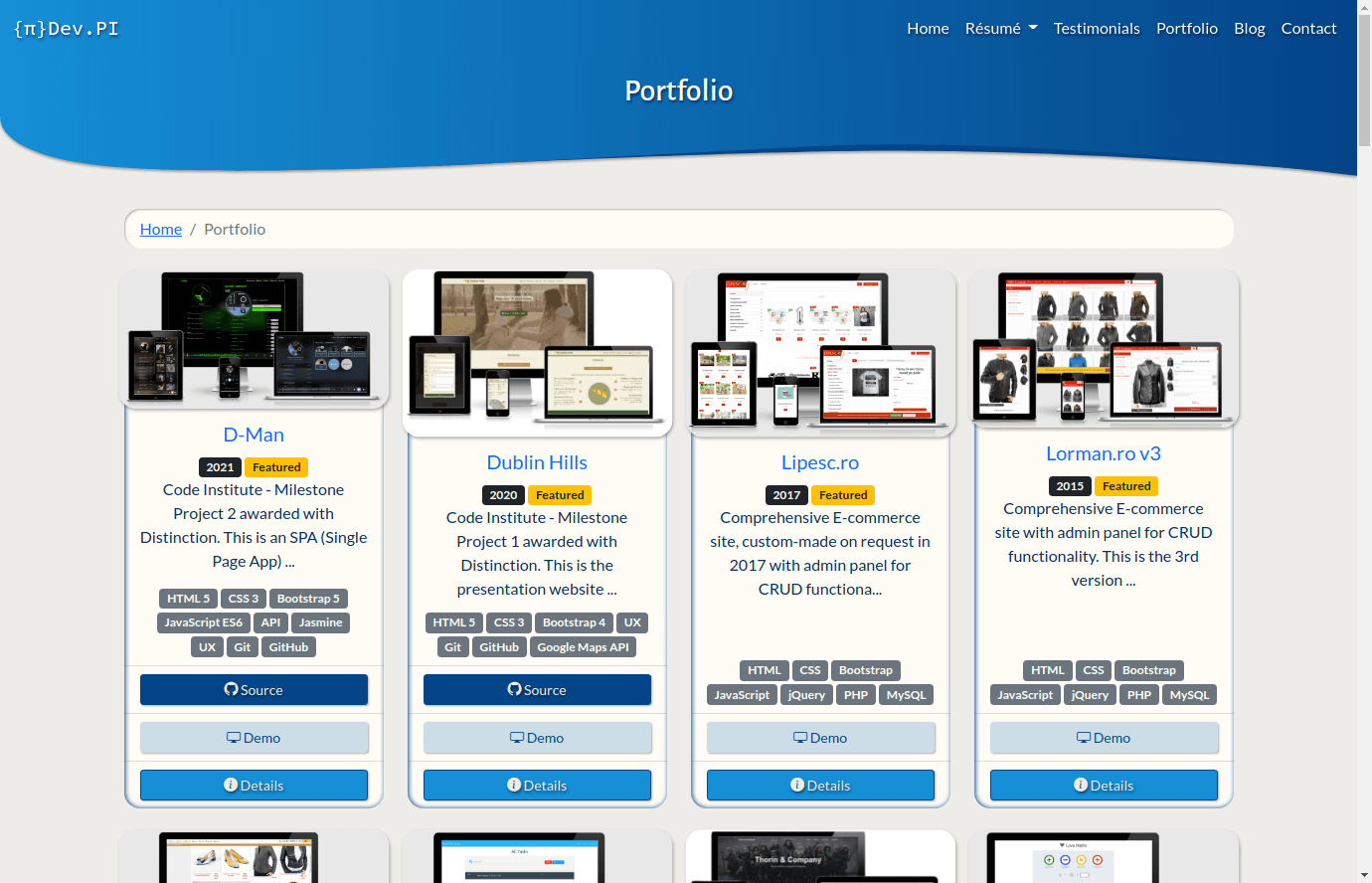
- Projects Page:
- Projects will be listed on a different page, as a detailed gallery, with quick access links and link to an individual project page for each.
- Blog:
- Blogs will be presented on a different page, with a further individual page for each post.
- Contact Page:
- Contact details, social links and a contact form.
- Write Testimonial:
- Individual page with a simple form to write testimonials, accessible to all users.
- Admin panel:
- Hidden dashboard and buttons, only accessible when logged as admin.
Extra Features:
- Navigation is hidden off-canvas on small screens and is opening full screen.
- Footer is displayed on every page of the main app, and it features a © copyright message, a list of social links and two columns of app links, including the Download CV CTA and the Write Testimonial link.
- Landing Page:
- Hero section extra features: Profile Picture, title (profession), social links and the CTA buttons act as follows:
- Learn More opens a modal dialogue containing a long bio.
- Download CV opens an auto-generated PDF attachment containing all the relevant information extracted from the database.
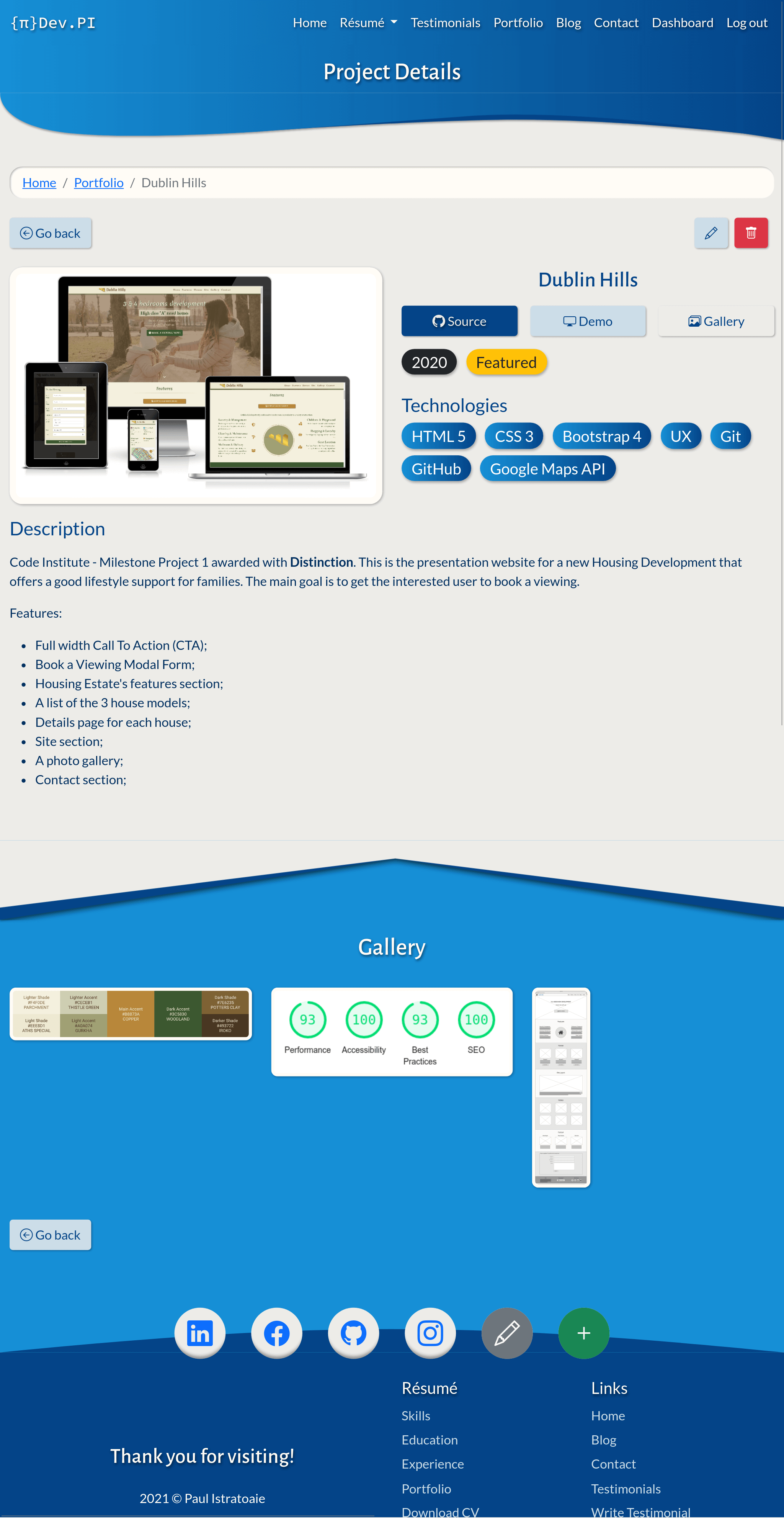
- Project individual page features a photo gallery.
- Hero section extra features: Profile Picture, title (profession), social links and the CTA buttons act as follows:
- Admin panel:
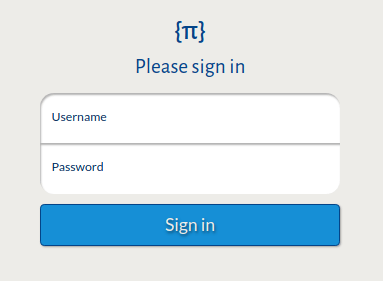
- Login Page asks for user and password when trying to access any
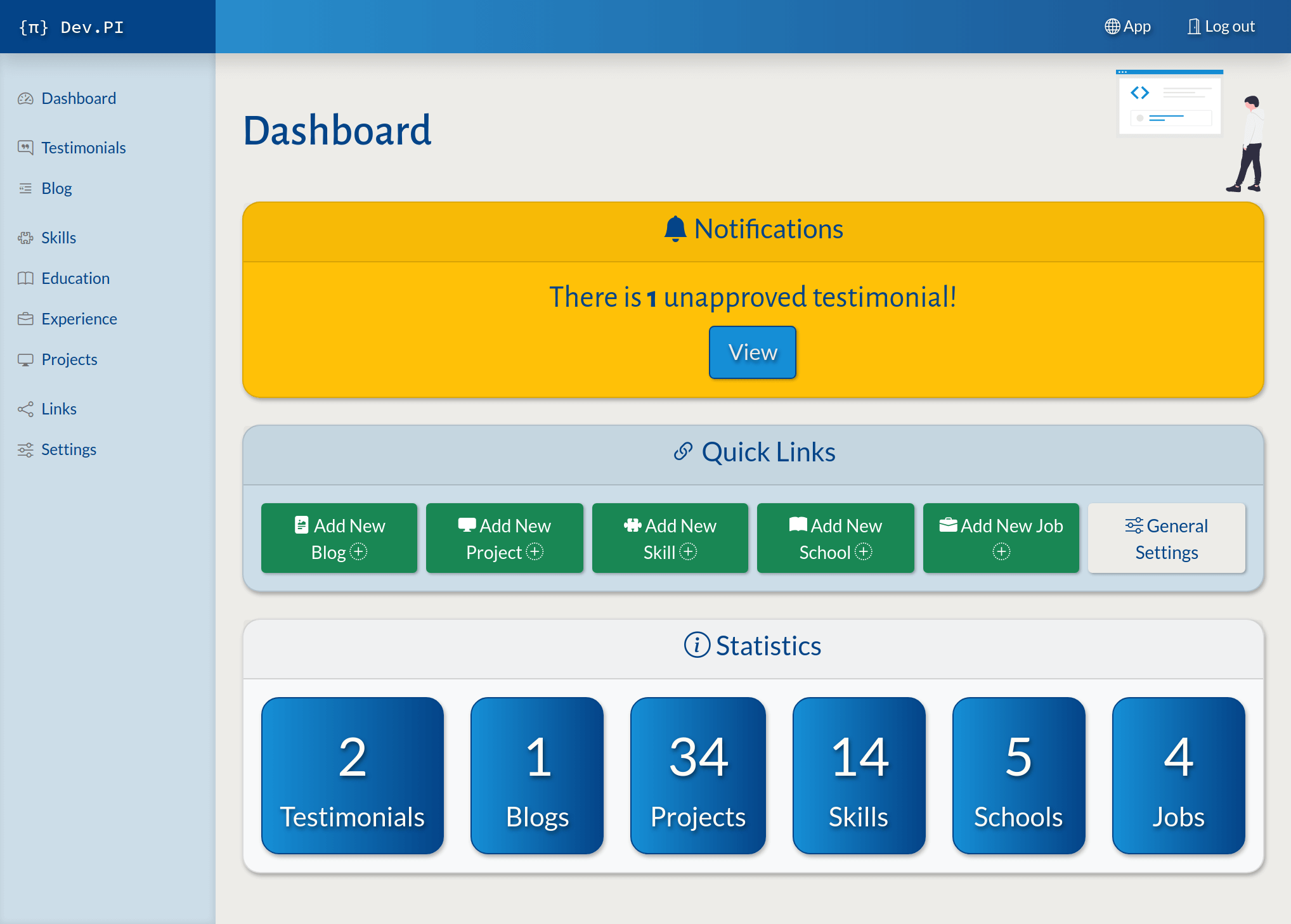
/adminURL. While admin is logged in and until is logged out, the main app features quick links for each item/section to Add new, Edit and Delete. It also displays a Dashboard and Log out buttons in both navbar and footer for quick access. - Dashboard page features a stand-out (yellow) Notifications panel for new (unapproved) testimonials, a Quick Links panel and a Statistics panel which shows count tiles for each item in the database.
- Full height collapsible (for small screen) Sidebar Navigation.
- Testimonials page allows admin to approve/disapprove and delete testimonials.
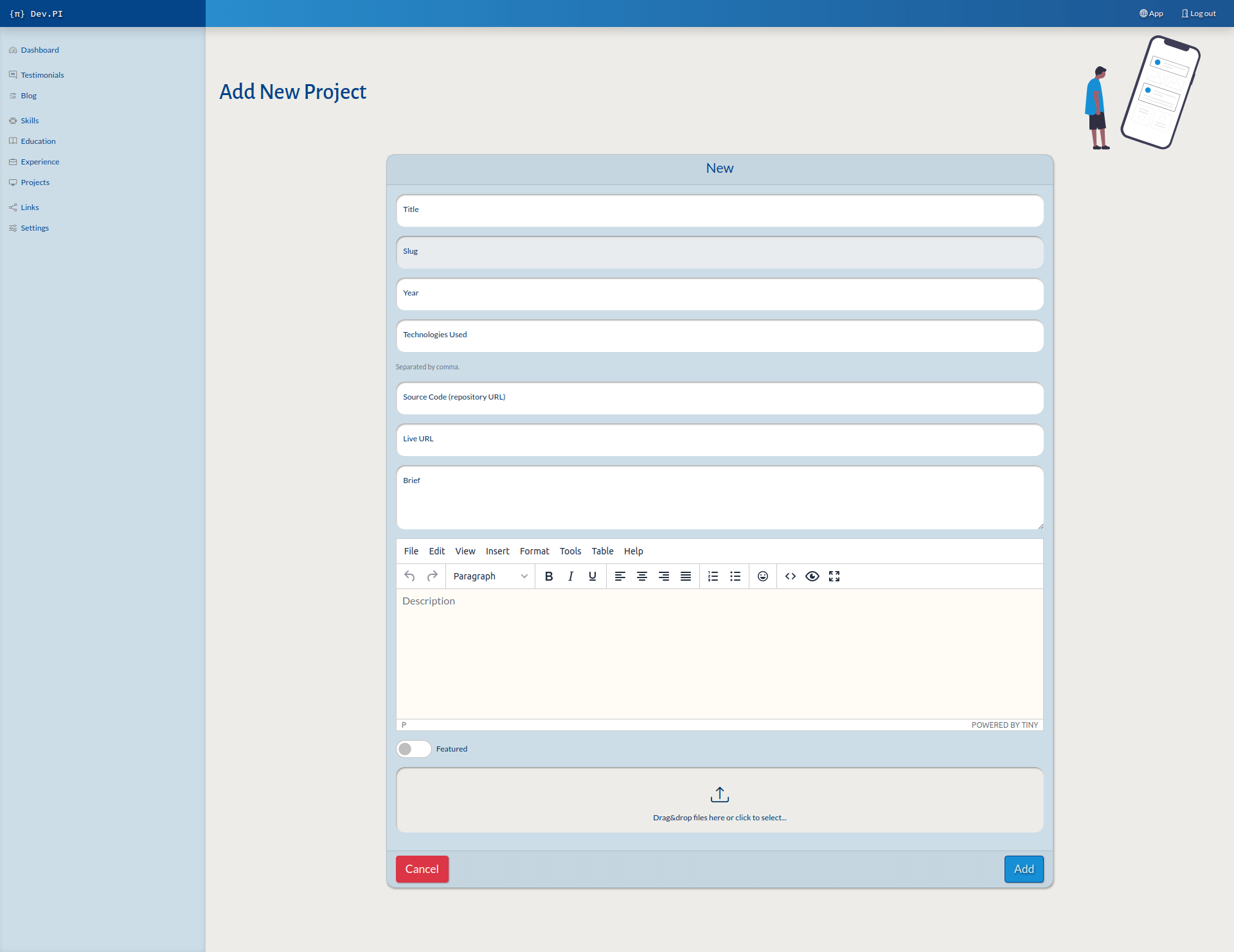
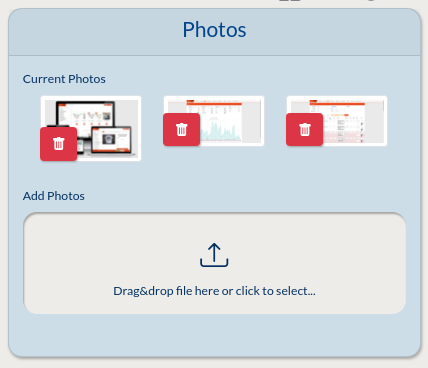
- Blogs and Projects shows a list of items and allows admin to access they're individual edit page, to delete any item on the list or to preview them on the main app. Also gives access to [+ Add new] item page and preview the list page on the app. Add New and Edit existing pages features a drag&drop multiple photo upload section. The first uploaded photo will be displayed as the main photo of the item. For Projects, the rest of the photos will be displayed as a gallery on they're individual page. For Blogs, the rest of the photos can be used while writing/editing the post as inserted objects from the rich text editor field.
- Education and Experience shows a list of items and allows admin to update they're order, access they're individual edit page and delete any of them from the database. Also gives access to [+ Add new] item page.
- Skills and Links shows a list of items and allows admin to update they're data directly to the list, multiple items at once. It also allows admin to delete any of the items from database and gives access to [+ Add new] item page.
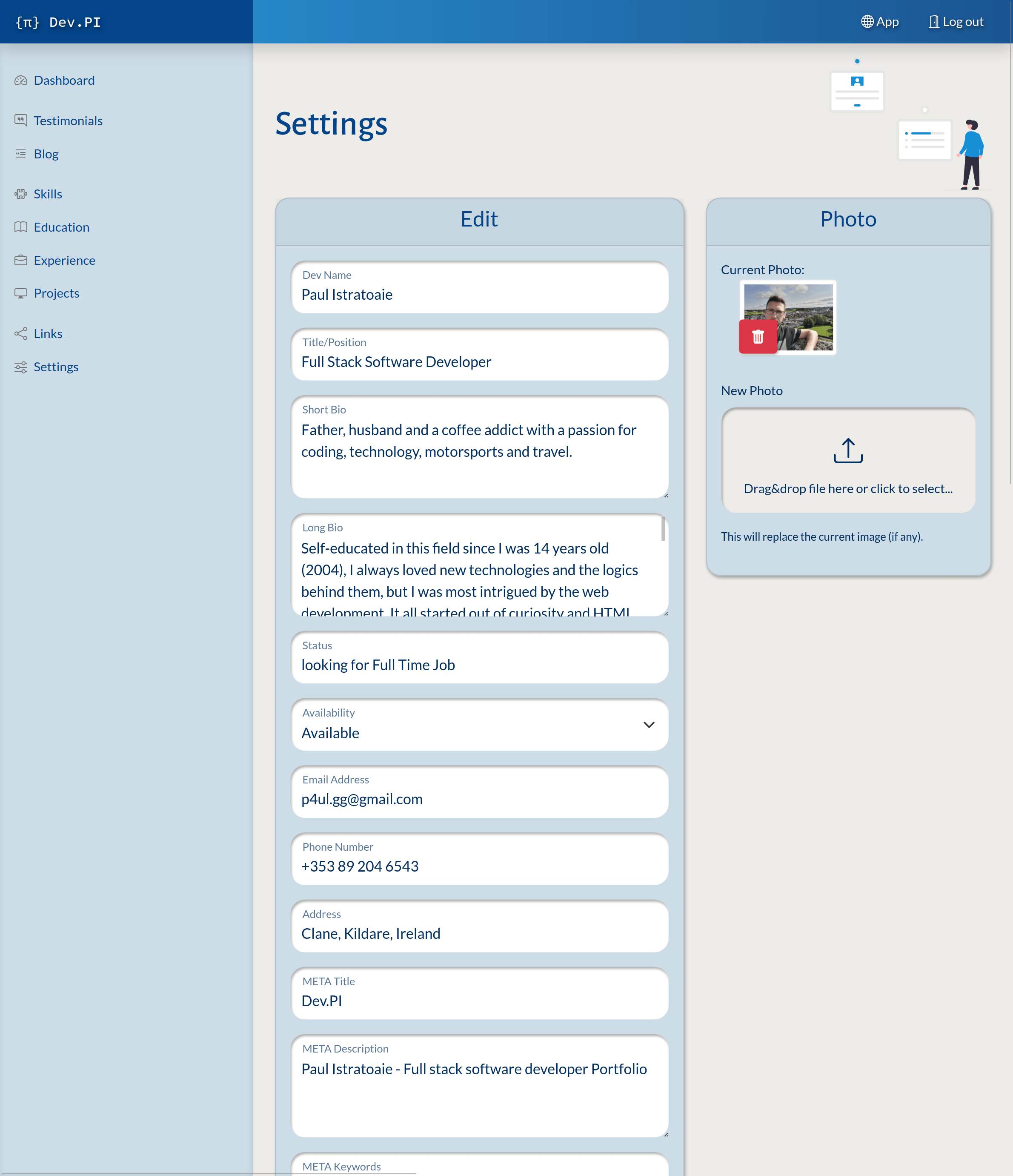
- The Settings page features a form and a drag&drop single photo upload section where admin can update any information about the showcased developer or dynamic site data as META information.
- Log out button, which logs the admin out and deletes the session item.
- Login Page asks for user and password when trying to access any